The Ultimate Guide to Getting Started with Zen Cart (Part 1)

 In this article I will be covering the basic installation and functionality of ZenCart eCommerce shopping cart. I have been using ZenCart on clients eCommerce websites for a while and found the most common questions about installing, and modifying along with the most edited files to get you up and running with ZenCart. I will also cover some basic theme creation for ZenCart as well. This should be an excellent starting point for everyone looking to setup an online store and create a custom look and feel.
In this article I will be covering the basic installation and functionality of ZenCart eCommerce shopping cart. I have been using ZenCart on clients eCommerce websites for a while and found the most common questions about installing, and modifying along with the most edited files to get you up and running with ZenCart. I will also cover some basic theme creation for ZenCart as well. This should be an excellent starting point for everyone looking to setup an online store and create a custom look and feel.
When I first started with ZenCart I found myself searching the web trying to find where the most simple things were located. Even for me on the ZenCart website itself I found it hard sometimes to find the simple answers I was looking for. I was looking for basic things like changing the page title, and editing the meta information. These small things seemed so hard to find at first. The more I found myself using ZenCart over the past year I have found out easy ways to change and modify it for each website I have it on. I learned that it actually wasn’t as hard as I was making it to begin with. Even though you can find most of the information online and different sources, I wanted to make an article that was a central location for doing the main things to install and setup ZenCart.
First things First
Now go grab a copy of ZenCart to install on your server. You can download the latest release by visiting here:
ZenCart Download
This will come with everything you need. The install is pretty straight forward. If there are any technical questions for those of you that have not installed a script of any kind before, then please see the help file documentation or visit the ZenCart website for installation help. I am going to assume that most of us here have installed a script before so I can move on to the good stuff.
Right After The Installation
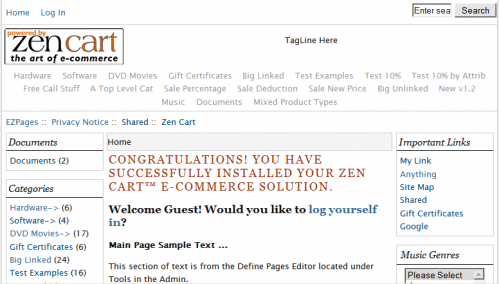
Right after the installation you will now have your script up and running for the first time. You will notice that by visiting your site that you installed it on, there is a lot that seems to need changing. First off the ZenCart logo is in place, and all of the text on the page is aimed at ZenCart with links back to ZenCart. Considering that it’s free, I don’t mind seeing it all at first – But let’s get started. We will need to select a theme to use, as well as change the front page text, and add our meta information.
Let’s Get Started
To Start, I want to take a look at the file structure. There are a few main files that can be easily edited to modify many different things on our ZenCart powered website. To make it easier on myself I have found that downloading these files and saving them locally allow me to make changes on my desktop, then upload the modified files to my server via FTP to make the changes to my website.
Let’s start by downloading the following files using your ftp software and logging into your website:
/includes/languages/english/index.php
/includes/languages/english/header.php
/includes/languages/english/meta_tags.php
We will do more with these files later one, so be sure to save them where you can access them later on. These files will do most of the setup for your ZenCart installation. I will cover these each in more detail after we choose our theme and get the basic site setup to use.
Get that Template!
Now we will choose a theme. I have found one theme that I like the best. It is somewhat of a “framework” theme that is very easy to work with, and has always allowed me to make a custom site for every client I have used it for. The theme is called “Bare Bones” – This theme is basic, very easy to modify, and a perfect starting point for a custom ZenCart template. You can download the Bare Bones template by clicking [HERE]
Logging In To your ZenCart Installation
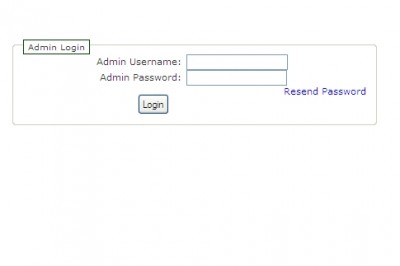
Now it is time to log in to your admin account of your ZenCart Install. To do this you will visit your website domain name then add the forward slash and “admin” – You can then use your login name and password that you set during the install of ZenCart to access the backend of your store.
This is where most of your business end will take place. From the Admin panel you can setup the “Boxes” or “Layout” of your site, as well as add / remove products for your store. We will start with a basic overview of the menu functions and screens to give you an idea of how it all works. First off let’s go change our template.
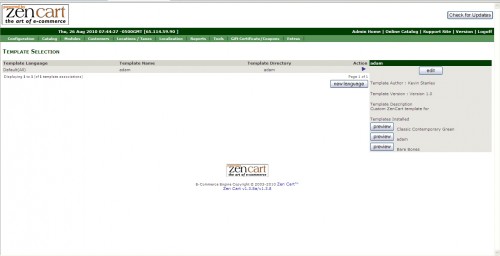
To Change your template in ZenCart use the menu and select “Tools” then select “Template Selection”
Now you can see the installed templates located on the right hand side of the screen. Selecting “Edit” on the right side of the admin panel will allow you to select and change templates within your ZenCart Install. Let’s select the Bare Bones template we have uploaded and activate it now by selecting “Update” below the drop down box.
Layout of the Site
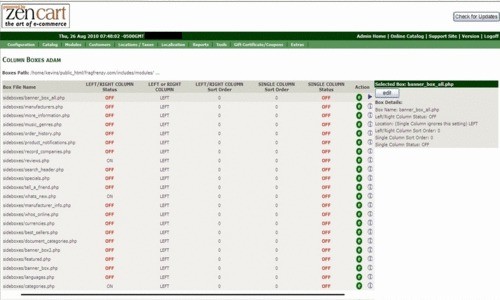
Now to choose some layout options. Again at the top of the admin panel menu select “Tools” then select “Layout Boxes Controller”

Using this you can add change and remove different options that will be set for your ZenCart powered site. These are some basic functions that include the search option, as well as displaying newly added products. Make sure when you choose to turn the boxes on, you are also editing the options that appear on the right side of the admin panel. This allows you to choose options like where to place the box, and additional options for each individual box being placed on the site.
Getting Rid of those Banners
Now to remove the banners that are default with the ZenCart install. Again go to “Tools” Then “Banner Manager” – You can then click on each one displayed to de-activate them. You can add your own later if you want, but we will remove these to better help see our website and how to set it up for now.
Store Configuration
For this part you may want to spend some time viewing the options yourself. On the menu in the admin panel you can select “Configuration” and see the self explanitory options that are all below it. This will be the main area you can setup your store name, and store info. There are many other options that you will want to set under the configuration area. This will ensure your website is personalized to what you need.
Where are we now?
Ok, you should have a basic starting point now where your store looks really empty, and you have the files ready to start making it your own. Let’s go back to the files we downloaded earlier and take a quick look at each one and what they do. This step is important for making your ZenCart powered store SEO friendly, as well as making it custom to suit your needs. First we will look at the index.php file:
index.php
php
/**
* @package languageDefines
* @copyright Copyright 2003-2006 Zen Cart Development Team
* @copyright Portions Copyright 2003 osCommerce
* @license http://www.zen-cart.com/license/2_0.txt GNU Public License V2.0
* @version $Id: index.php 6550 2007-07-05 03:54:54Z drbyte $
*/
define('TEXT_MAIN','This is the main define statement for the page for english when no template defined file exists. It is located in: /includes/languages/english/index.php');
// Showcase vs Store
if (STORE_STATUS == '0') {
define('TEXT_GREETING_GUEST', 'Welcome Guest! Would you like to log yourself in?');
} else {
define('TEXT_GREETING_GUEST', 'Welcome, please enjoy our online showcase.');
}
define('TEXT_GREETING_PERSONAL', 'Hello %s! Would you like to see our newest additions?');
define('TEXT_INFORMATION', 'Define your main Index page copy here.');
//moved to english
//define('TABLE_HEADING_FEATURED_PRODUCTS','Featured Products');
//define('TABLE_HEADING_NEW_PRODUCTS', 'New Products For %s');
//define('TABLE_HEADING_UPCOMING_PRODUCTS', 'Upcoming Products');
//define('TABLE_HEADING_DATE_EXPECTED', 'Date Expected');
if ( ($category_depth == 'products') || (zen_check_url_get_terms()) ) {
// This section deals with product-listing page contents
define('HEADING_TITLE', 'Available Products');
define('TABLE_HEADING_IMAGE', 'Product Image');
define('TABLE_HEADING_MODEL', 'Model');
define('TABLE_HEADING_PRODUCTS', 'Product Name');
define('TABLE_HEADING_MANUFACTURER', 'Manufacturer');
define('TABLE_HEADING_QUANTITY', 'Quantity');
define('TABLE_HEADING_PRICE', 'Price');
define('TABLE_HEADING_WEIGHT', 'Weight');
define('TABLE_HEADING_BUY_NOW', 'Buy Now');
define('TEXT_NO_PRODUCTS', 'There are no products to list in this category.');
define('TEXT_NO_PRODUCTS2', 'There is no product available from this manufacturer.');
define('TEXT_NUMBER_OF_PRODUCTS', 'Number of Products: ');
define('TEXT_SHOW', 'Filter Results by:');
define('TEXT_BUY', 'Buy 1 \'');
define('TEXT_NOW', '\' now');
define('TEXT_ALL_CATEGORIES', 'All Categories');
define('TEXT_ALL_MANUFACTURERS', 'All Manufacturers');
} elseif ($category_depth == 'top') {
// This section deals with the "home" page at the top level with no options/products selected
/*Replace this text with the headline you would like for your shop. For example: 'Welcome to My SHOP!'*/
define('HEADING_TITLE', 'Congratulations! You have successfully installed your Zen Cart™ E-Commerce Solution.');
} elseif ($category_depth == 'nested') {
// This section deals with displaying a subcategory
/*Replace this line with the headline you would like for your shop. For example: 'Welcome to My SHOP!'*/
define('HEADING_TITLE', 'Congratulations! You have successfully installed your Zen Cart™ E-Commerce Solution.');
}
?>
It is easy with this file to remember one golden rule: If it starts with the word “DEFINE” then you can change the value for it. Make sure when editing these .php files you keep everything within the single quotes and don’t overwrite something by accident. It is good practice to back up files and keep local copies as well.
Let’s check out some of the most basic areas of the index.php file that we will want to change to start personalizing the ZenCart powered site:
index.php
define('TEXT_MAIN','This is the main define statement for the page for english when no template defined file exists. It is located in: /includes/languages/english/index.php');
// Showcase vs Store
if (STORE_STATUS == '0') {
define('TEXT_GREETING_GUEST', 'Welcome Guest! Would you like to log yourself in?');
} else {
define('TEXT_GREETING_GUEST', 'Welcome, please enjoy our online showcase.');
}
define('TEXT_GREETING_PERSONAL', 'Hello %s! Would you like to see our newest additions?');
define('TEXT_INFORMATION', 'Define your main Index page copy here.');
This is the main page information. You can change it to make it your own to fit your website as you need to. Some of the main page content can also be edited using the “Page Editor” from the admin panel – but for now we will stick to doing it this way. You will notice some of the text that is located in the above code, also displays within your website on the homepage.
The lower portion of this file contains more areas you can define. Some of these are more detailed. Let’s take a look at it:
index.php
if ( ($category_depth == 'products') || (zen_check_url_get_terms()) ) {
// This section deals with product-listing page contents
define('HEADING_TITLE', 'Available Products');
define('TABLE_HEADING_IMAGE', 'Product Image');
define('TABLE_HEADING_MODEL', 'Model');
define('TABLE_HEADING_PRODUCTS', 'Product Name');
define('TABLE_HEADING_MANUFACTURER', 'Manufacturer');
define('TABLE_HEADING_QUANTITY', 'Quantity');
define('TABLE_HEADING_PRICE', 'Price');
define('TABLE_HEADING_WEIGHT', 'Weight');
define('TABLE_HEADING_BUY_NOW', 'Buy Now');
define('TEXT_NO_PRODUCTS', 'There are no products to list in this category.');
define('TEXT_NO_PRODUCTS2', 'There is no product available from this manufacturer.');
define('TEXT_NUMBER_OF_PRODUCTS', 'Number of Products: ');
define('TEXT_SHOW', 'Filter Results by:');
define('TEXT_BUY', 'Buy 1 \'');
define('TEXT_NOW', '\' now');
define('TEXT_ALL_CATEGORIES', 'All Categories');
define('TEXT_ALL_MANUFACTURERS', 'All Manufacturers');
} elseif ($category_depth == 'top') {
// This section deals with the "home" page at the top level with no options/products selected
/*Replace this text with the headline you would like for your shop. For example: 'Welcome to My SHOP!'*/
define('HEADING_TITLE', 'Congratulations! You have successfully installed your Zen Cart™ E-Commerce Solution.');
} elseif ($category_depth == 'nested') {
// This section deals with displaying a subcategory
/*Replace this line with the headline you would like for your shop. For example: 'Welcome to My SHOP!'*/
define('HEADING_TITLE', 'Congratulations! You have successfully installed your Zen Cart™ E-Commerce Solution.');
}
?>
These defined objects will allow you to change the terms used on the website such as “weight” – “product name” – “price” and etc. If you wanted them to display differently you could simply change the name within the single quotes and it will display that way on your website.
Below this list of defined objects you will see where there are two titles available to change. Both are located on your website homepage.
index.php
} elseif ($category_depth == 'top') {
// This section deals with the "home" page at the top level with no options/products selected
/*Replace this text with the headline you would like for your shop. For example: 'Welcome to My SHOP!'*/
define('HEADING_TITLE', 'Congratulations! You have successfully installed your Zen Cart™ E-Commerce Solution.');
} elseif ($category_depth == 'nested') {
// This section deals with displaying a subcategory
/*Replace this line with the headline you would like for your shop. For example: 'Welcome to My SHOP!'*/
define('HEADING_TITLE', 'Congratulations! You have successfully installed your Zen Cart™ E-Commerce Solution.');
Changing the values for these will change more information on your homepage. Setting these to give custom welcome messages are a good start to customizing your ZenCart install. This is all a good starting point to setting up your online store.
Moving On
Next we will take a look at the header.php file we downloaded.
header.php
/**
* @package languageDefines
* @copyright Copyright 2003-2006 Zen Cart Development Team
* @copyright Portions Copyright 2003 osCommerce
* @license http://www.zen-cart.com/license/2_0.txt GNU Public License V2.0
* @version $Id: header.php 2940 2006-02-02 04:29:05Z drbyte $
*/
// header text in includes/header.php
define('HEADER_TITLE_CREATE_ACCOUNT', 'Create Account');
define('HEADER_TITLE_MY_ACCOUNT', 'My Account');
define('HEADER_TITLE_CART_CONTENTS', 'Shopping Cart');
define('HEADER_TITLE_CHECKOUT', 'Checkout');
define('HEADER_TITLE_TOP', 'Top');
define('HEADER_TITLE_CATALOG', 'Home');
define('HEADER_TITLE_LOGOFF', 'Log Out');
define('HEADER_TITLE_LOGIN', 'Log In');
// added defines for header alt and text
define('HEADER_ALT_TEXT', 'Powered by Zen Cart :: The Art of E-Commerce');
define('HEADER_SALES_TEXT', 'TagLine Here');
define('HEADER_LOGO_WIDTH', '192px');
define('HEADER_LOGO_HEIGHT', '64px');
define('HEADER_LOGO_IMAGE', 'logo.gif');
// header Search Button/Box Search Button
define('HEADER_SEARCH_BUTTON','Search');
define('HEADER_SEARCH_DEFAULT_TEXT', 'Enter search keywords here');
?>
Using this file we can change our header text, our search field text as well as the search button itself, and the logo for our website. Titles are defined in this file for use across the store. We will get more into changing the logo and customizing the header later on. Let’s look at the other files we have downloaded:
Meta_Tags.php
/**
* @package languageDefines
* @copyright Copyright 2003-2008 Zen Cart Development Team
* @copyright Portions Copyright 2003 osCommerce
* @license http://www.zen-cart.com/license/2_0.txt GNU Public License V2.0
* @version $Id: meta_tags.php 10330 2008-10-10 20:14:32Z drbyte $
*/
// page title
define('TITLE', 'Zen Cart!');
// Site Tagline
define('SITE_TAGLINE', 'The Art of E-commerce');
// Custom Keywords
define('CUSTOM_KEYWORDS', 'ecommerce, open source, shop, online shopping');
// Home Page Only:
define('HOME_PAGE_META_DESCRIPTION', '');
define('HOME_PAGE_META_KEYWORDS', '');
// NOTE: If HOME_PAGE_TITLE is left blank (default) then TITLE and SITE_TAGLINE will be used instead.
define('HOME_PAGE_TITLE', ''); // usually best left blank
// EZ-Pages meta-tags. Follow this pattern for all ez-pages for which you desire custom metatags. Replace the # with ezpage id.
// If you wish to use defaults for any of the 3 items for a given page, simply do not define it.
// (ie: the Title tag is best not set, so that site-wide defaults can be used.)
// repeat pattern as necessary
define('META_TAG_DESCRIPTION_EZPAGE_#','');
define('META_TAG_KEYWORDS_EZPAGE_#','');
define('META_TAG_TITLE_EZPAGE_#', '');
// Per-Page meta-tags. Follow this pattern for individual pages you wish to override. This is useful mainly for additional pages.
// replace "page_name" with the UPPERCASE name of your main_page= value, such as ABOUT_US or SHIPPINGINFO etc.
// repeat pattern as necessary
define('META_TAG_DESCRIPTION_page_name','');
define('META_TAG_KEYWORDS_page_name','');
define('META_TAG_TITLE_page_name', '');
// Review Page can have a lead in:
define('META_TAGS_REVIEW', 'Reviews: ');
// separators for meta tag definitions
// Define Primary Section Output
define('PRIMARY_SECTION', ' : ');
// Define Secondary Section Output
define('SECONDARY_SECTION', ' - ');
// Define Tertiary Section Output
define('TERTIARY_SECTION', ', ');
// Define divider ... usually just a space or a comma plus a space
define('METATAGS_DIVIDER', ' ');
// Define which pages to tell robots/spiders not to index
// This is generally used for account-management pages or typical SSL pages, and usually doesn't need to be touched.
define('ROBOTS_PAGES_TO_SKIP','login,logoff,create_account,account,account_edit,account_history,account_history_info,account_newsletters,account_notifications,account_password,address_book,advanced_search,advanced_search_result,checkout_success,checkout_process,checkout_shipping,checkout_payment,checkout_confirmation,cookie_usage,create_account_success,contact_us,download,download_timeout,customers_authorization,down_for_maintenance,password_forgotten,time_out,unsubscribe,info_shopping_cart,popup_image,popup_image_additional,product_reviews_write,ssl_check');
// favicon setting
// There is usually NO need to enable this unless you need to specify a path and/or a different filename
// define('FAVICON','favicon.ico');
?>
There are a few main things we will change in the meta_tags.php file.
// page title
define('TITLE', 'Zen Cart!');
// Site Tagline
define('SITE_TAGLINE', 'The Art of E-commerce');
// Custom Keywords
define('CUSTOM_KEYWORDS', 'ecommerce, open source, shop, online shopping');
The above code is what will help with SEO for your ZenCart powered site. Changing the page title, tagline, and adding keywords is very important. This will help your site be seen later by search engines and also to display to visitors what your website is and has to offer.
The other thing I want to point out within the meta_tags.php file is the favicon. The favicon image is the tiny icon that appears on your toolbar next to where you type your http://www -
This area at the bottom of the meta_tags.php defines that for us, so we can easily add a favicon.ico image to be displayed on our site:
Meta_Tags.php
// favicon setting
// There is usually NO need to enable this unless you need to specify a path and/or a different filename
// define('FAVICON','favicon.ico');
So What is Next?
Next in part two I will cover the following items:
1. Adding a custom logo to your ZenCart powered website.
2. The catalog menu for adding products to your website.
3. Extra addon modules available and how to edit them.
4. Define Pages Editor for custom pages
5. Custom Templates and File Structure of templates
Stay tuned for the second part of this tutorial. If there is something else you would like to see or if you have any questions then feel free to comment below. I will respond and help out as much as I can. I hope everyone enjoys!
- Login om te reageren