Productive Web Design With… Adobe Illustrator?

 |
Admittedly, Adobe Illustrator is often most certainly not the first choice that comes to mind when it comes to Web design. Fireworks and Photoshop are used much more often, and there are some good reasons for that. Still, although Illustrator has traditionally been used for drawing illustrations and logos, you can use it to design layouts and user interfaces, too.
In fact, in my opinion, you can utilize Illustrator to solve some regular design tasks better and more easily than you would do with other tools. With the techniques and tips I’d like to present in this article, I am certain that you will be able to build modular, flexible websites in less time and with less work.
Reasons To Use Illustrator For Web Design
Design Faster
Unlike the layers paradigm in Photoshop (i.e. first select the layer, and then work on it), Illustrator employs an “artboard” paradigm: every object is selectable directly on the canvas. With just one click, you can manipulate any object on the artboard (by resizing, moving, rescaling, etc.) and make it pixel-precise with the Transform panel (available only in Illustrator CS5). It’s more intuitive and requires fewer mouse clicks, making your work more fluid.
You will also save time with two helpful functions that are unique in Illustrator:
- Create modular Web designs with the Symbols panel and
- Quickly format text with the Paragraph and Text Style panels.
Think Modular
Using the Symbols panel, you can create reusable components that will save you time when updating your designs or starting from scratch. This technique is especially useful for recurring elements, such as buttons, navigation bars, pagination elements, footers, etc.
How to create reusable components?:
- Create a master component (a button, navigation bar, etc), and save it as a ‘Symbol’ in the Symbols panel.
- Drag your newly created component from the Symbols panel and drop it into your design.
- Now, when you modify your master button in the Symbols library, every linked occurrence of the symbol will update as well.
Quick Tool for Creating Wireframes
Illustrator is useful for wireframing, enabling you to quickly show the basic layout and navigation to clients. I usually begin by drawing a mock-up in black and white, using simple boxes, lines and typography. After I presented the wireframe to the client for approval, I create a more sophisticated design, with colors and effects based on the wireframe (we will cover this part in more detail later in the article).
Here are the advantages of preparing the wireframe in Illustrator:
- Illustrator is fast for drawing wireframes because of its vector nature. You can create boxes, lines and text quickly and easily.
- You can use libraries of commons elements, such as buttons and icons, and drop them easily into the wireframe.
- Once the basic wireframe has been approved, you will save time creating the final design because the layout and content are already in place. Sometimes getting the final design is as easy as formatting text with style sheets and applying some graphic styles.
Format Text Quickly and Easily
If you use CSS or InDesign, then you will already be familiar with “Character” and “Paragraph” styles and how powerful they are for quickly modifying and controlling the layout of text. You can do the same with Illustrator. The good thing is that Illustrator shares a lot of InDesign’s advanced typographic functionality.
For example, use a paragraph style for all of the body text on your website that you wish to style. Then, when you make a modification (say, change the font from Arial to Verdana), the body text on every page of your design will adjust right away.
In addition to Paragraph styles, you can use the Eyedropper tool to quickly apply text styles to various bits of text:
- Select the text whose style you want to replicate and
- Click on the text you want to style, and …Voila! The style is instantly applied.
Become an Agile Designer
Being able to quickly change your layout without a lot of effort is the key to designing in today’s rapidly evolving profession. After years of using Adobe’s Photoshop for Web design, I began to feel like a “pixel tailor,” using dull scissors and chalk.
I feel that the bitmap nature of the application is not optimized for performing basic Web design processes. For example, suppose I want to round a shape. I would need to follow these steps: select the area, use the “Round the selection” function, invert the selection and then cut the selected area so that the preserved area will appear rounded.
With Illustrator, I just apply a rounded effect to my selection. Additionally, I can save this graphic style and apply it to other elements. In this way Illustrator helps you respond quickly to your customer’s needs.
Focus on Simple, Clean Design
Illustrator offers simpler graphic options than Photoshop, which can help you to focus on sound design principles and stop wasting time on unnecessary effects and filters. Photoshop remains indisputably the best option if you want complex interfaces with a lot of graphic effects, such as textured backgrounds and complex lighting effects. But if your designs are simple and clean, then I am confident that you would complete your work faster and more efficiently with Illustrator. And if you really do need complex and texturized graphics, you can accomplish this with Illustrator, too, but it takes some know-how. Later on, we will discuss how to improve your designs by avoiding the overly clean “vector” look, as seen in the textured buttons below.
Work Lighter and Faster
Vector images are smaller than rasterized images. Thus, Illustrator will help you create designs that are lighter and less CPU-intensive than those made with Photoshop. This enables you to group a lot of interface screens into the same Illustrator file, avoiding the inconvenience of having to open multiple files when designing.
Over my career, I have designed up to 30 screens all within the same Illustrator file while keeping the size under 5 MB (excluding bitmap images). Because Illustrator is not as demanding on your CPU and requires less memory, you can keep several applications open at the same time without slowing down your computer. You also don’t need the most powerful (and thus more expensive) machine to create, adjust and export your designs.
How To Create Modular Designs
To make the discussion more interesting in terms of how exactly one can use Illustrator for regular design tasks, let’s look at the ultimate Illustrator technique for Web designers: creating a modular design with vector symbols.
Save Time With Symbols Libraries
The Symbols library enables you to reuse and modify elements across an entire website. Not only does it save you time, but it helps you build a library of items that can be used over and over again.
Illustrator previews all of your symbols in the Symbols panel, and you can create as many panels as you need. You can organize your work by creating panels specific to each kind of common GUI element: arrows, icons, buttons, etc. In this way, you simply browse through your symbols, select the one you want, and drop it into the design on your artboard.
Keep Your Design Consistent
Symbol components help you maintain the look of a design throughout the entire website. By centralizing component design with master symbols, you are able to view all of your elements at once and make sure that the style you are working towards is consistent. No more will you need to check every screen to see whether you have forgotten to update one element.
Build Up a Components Library for Future Projects
Because the components reside in the Symbols panel, they are separate from the design layout. By continually adding components to your library, you will build up a collection of items that can be reused or modified in other projects. The increase in efficiency quickly becomes exponential. This is the first step to building your own interface framework.
My humble advice to help you organize your work is to also use different panels for each group of GUI elements. Over the years, I found out that it’s better to have one panel for arrows, one for icons and one for basic GUI elements (buttons, forms elements, etc.). You can see an example of a GUI components library by downloading my free GUI design framework.
To create your own Symbols panel, first, add a vector shape to the Symbol panel by dropping it inside. Next, save this symbol library as an AI file by selecting “Save symbol library” in the Symbol panel options:
You can add as many Symbol panels to the artboard as you want by going to Window → Symbols Libraries.
Modular Design Limitations With Photoshop
Photoshop has the option “Customs shapes,” which are similar to the “Symbols” in Illustrator but has three major limitations:
- You can’t define a precise size for the elements you create. Let’s say you draw an area for a custom shape without knowing the exact size you want. There is no editable field that allows you to adjust the dimensions to the exact size you require.
- You cannot change the dimensions of the “custom shape” once it’s been created. This makes your designs inflexible and labor-intensive. These custom shapes behave more like a vector brush than reusable components for Web design.
- There isn’t a specific panel to manage your custom shapes. Adding a custom shape to the repository requires many clicks every single time: click the custom shape icon, activate the drop-down panel to see the customs shapes, click to select the shape. Then finally, click on the layout and define the size of the shape by dragging it to the desired dimensions. That’s a tedious process. Illustrator’s definable Symbols panels is far easier to use and is the main reason why I sincerely believe Illustrator is the superior Web design tool.
Create Professional Designs
You can design professional, sophisticated interfaces with Illustrator. Look at the buttons below. Notice that they have a textured appearance and various visual effects (drop-shadow, inner glow, etc). With a little practice and a good eye, you can achieve the same graphic designs that you would with Photoshop. The clear advantage, however, is that these elements will be completely editable, resizable and reusable.
Add Visual Effects
Although it has fewer built-in graphic effects filters than Photoshop, Illustrator includes the most useful ones: drop-shadow, textures, noise, rounded corners, and inner and outer glow. By focusing your creativity on fewer effects, you will work more efficiently and spend less time playing around with effects.
All the filter settings are located in the Appearance panel and you can save every combination of effects as a graphic style, making it easy to reuse or to modify your designs. Remember, with Illustrator you have the power of modular design: when you update a graphic style, every occurrence of the element using that style gets updated as well.
Another powerful feature of Illustrator is the infinite number of outlines that can be placed around vector elements and the unlimited number of background fills that can be added to any object. Experiment with these, and you can create some complex layered styles.
Texturize Your Design
It’s usually better to avoid the sterile “vector” look in your designs by adding some texture to the elements in the layout.
Here are three main methods of texturizing in Illustrator:
- Use seamless and repetitive bitmaps. For large backgrounds, import a texture by selecting File → Place, and then add it as a swatch in the Swatch panel. Then, you can use it to fill any shape.
- Use the Stylize filters (Effects → Stylize) to add some noise or texture to a background.
- Use the texture swatches included with Illustrator, and put them on top of a background fill. Change the texture fill to an Opacity mode such as Multiply, and adjust the opacity to somewhere between 15 and 20% to give it a subtle fused affect.
Again, you can save all of these texturing and noise effects as a graphic style and reuse or modify them later.
Create Perfect Gradients
The latest version of Illustrator (CS5) is packed with some sophisticated gradients, including opacity settings for each color point and elliptical gradients. You can click directly on a object to customize the filling gradient with different preferences: angle, location, colors sliders, focal point, origin, etc. The process is very efficient and is a bit superior to that of Photoshop, in which the workflow is hindered by an intermediate gradient editing window.
Currently, Illustrator still lacks some gradient dithering options (found in other applications such as Fireworks), which can sometimes lead to the “band effect.” An effective workaround is to add some texture and/or noise to your gradients, as explained in the previous section.
Notice that Fireworks offers more type of gradients. All versions (including CS3, CS4, CS5) have Linear, Radial, Rectangle, Cone, Contour, Ellipse, Bars, Ripples and some more gradient types. Fireworks has many more types of gradients, and those gradients are also “live editable” on the canvas, just like in the latest version of Illustrator.
Rounding Effects
Adding rounded corners to any shape, including typography, is very simple in Illustrator. Simply click any object on the artboard to select it. Then, choose Effect → Stylize → Rounded Corners from the main menu, and define the radius for the curve. Later on, you can modify the radius using the Appearance panel. Photoshop, on the other hand, allows you to add only rounded corners to rectangles, and once the radius is set, it cannot be altered.
Smart Resizing With “9 Slices” Scaling Tools
With Illustrator CS5, you can resize an object without distorting it. You define some zones to extend and some zones to preserve (rounded corners, for example). Save this object as a symbol, and you now have a reusable GUI component.
The 9-slice scaling feature is not new to the Adobe line of products. It first appeared in Adobe Fireworks CS3 (it applied to Symbols only in version CS3). In Fireworks CS4, the feature became a new “9-slice Scaling” tool, and now it can be used on any object on the canvas. Photoshop does not have this option at all.
Advanced Options for Text
In Illustrator, you can wrap text around images — the text will automatically adjust to changes in image size — and define outside margins, just as you would in full-strength text-layout programs such as InDesign and QuarkXPress.
Inserting Bitmap Pictures
Using photos in your layout, such as photos of products, illustrations or artwork, is as easy as dragging and dropping the image files onto the canvas. This works with PNG, GIF and JPG files. You can also paste directly from the clipboard.
If you need images that are transparent, use the “Place image” function to insert the image and then link to the source file (File → Place). As an bonus, every time you update the original file in another image editing program, the image in Illustrator will reflect these changes. This will increase your efficiency and save you the headache of having to re-import images.
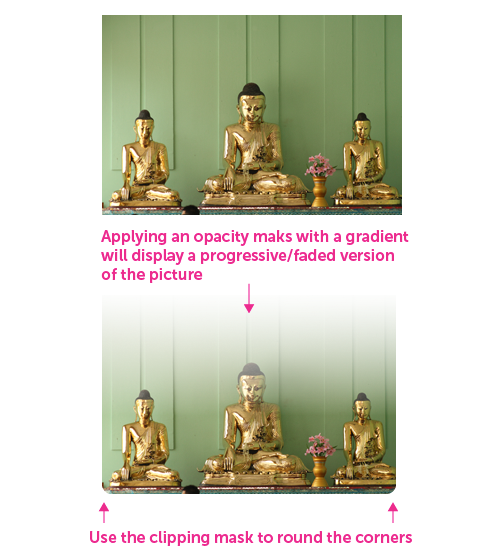
You can also use a clipping mask with gradients for fading opacity, although Photoshop might win out on this one for ease of use. You can learn all these techniques with this useful tutorial by VectorTuts.
Gradients for Typography and Stroke
You can use gradients on editable text and strokes of all elements. You might want to check this tutorial for these gradients strokes to learn more about it. With a little practice, you will master this technique and be able to combine textures and effects.
What’s more, no matter how complex the typography and text in your designs become, they will always be editable in Illustrator. One thing to keep in mind, though, is that this method can be processor-intensive and should be reserved for titles and important elements.
Creating a Grid in Illustrator
In my opinion, it’s always a good idea to start your project by designing the grid and defining foundational design settings first. This will save time later and help you create a structured and consistent design.
How to create a grid in Illustrator?
- Create an artboard that is either 950 or 960 pixels wide. These are the common grid sizes I use for building websites that fit the 1024-pixel–wide displays. Note: the artboard area is used for the layout of content. Feel free to design larger backgrounds if necessary.
- Set the grid based on your artboard size. For example, with a 950-pixel artboard, you will have 19 blocks of 50 pixels each. Each of these blocks can be further sub-divided into 5 blocks, resulting in blocks that are 10 × 10 pixels in size. Or you could use the de facto standard 960 Grid System. Choose the grid size that you are most comfortable or familiar with.
- From the main menu, select View → Snap to Grid. This makes the grid act like a magnet, forcing each element to lock precisely to one of the grid lines.
- From the main menu, select Units → Preferences, and set the units to “Pixels” and the keyboard increment to 0.5 pixels (yes, 0.5 pixels, that’s a pixel-precise tip — please read the details below).
Adjust Illustrator to Fit Your Needs
Since you are using Illustrator for Web design, a few adjustments are required to keep your designs optimized for your workflow. You can change the default font setting from Myriad to the font used in your current project. Learn how to do it with this complete tutorial on changing the default font settings in Illustrator.
You can also define a few other preferences, such as text style sheets, default artboard size (950 pixels), graphic styles, and symbols to optimize your Illustrator environment for Web design.
Don’t Start From Scratch: Customize Your Templates
You don’t have to redo this process every time you start a new design. By creating and re-using templates you can increase your efficiency without much effort. You can create your own template by going to File → Save as Template. Set it up with a standard 950-pixel artboard width, your grid settings, customized preferences and your favorite symbols and graphic styles.
Create a Pixel-Precise Web Design
One of my pet peeves with previous versions of Illustrator was the “blurry effect” present in some line strokes or texts, as well as the absence of pixel-precise tools. You can avoid these problems with some of the new tools introduced in Illustrator CS5.
Property Inspector
Use the “Property Inspector” to quickly check and edit the exact position and dimension of objects right down to the pixel. This will help you reduce the time you spend positioning elements. In addition, by giving precise values to pixel dimensions, you avoid the blurry effect because the strokes will be aligned to the pixel grid.
Other useful tools in Illustrator CS5 are “Align to Pixel Grid” and “Pixel Preview” (View → Pixel Preview), which helps to avoid the blurry effect.
There are two options to align to the pixel grid (only in Illustrator CS5):
- When you create a new document, check the “Align to Pixel Grid” option at the bottom of the window.
- In the Transform panel, check “Align to the Pixel Grid” at the bottom of the panel.
Clean Outlines
The article Illustrator Trick: How to avoid blurred Pixel Fonts & Shapes shows you how to eliminate the blurry effect for outlines. I suggest that you read it carefully, but for those who want to jump right in, here is a quick summary:
- Use the Outline and Inside stroke default option, instead of the Center stroke.
- Position elements with whole values, and give them whole dimensions. Avoid fractions (2 instead of 1.9, for example).
- Move lines and strokes in 0.5-pixel increments when they are blurry.
Also turn on the “Snap to grid” or “Snap to pixel“ option under the View menu, because it keeps the strokes locked to the nearest pixel and avoids the blurry anti-aliasing. The “Snap to pixel” option appears only if you are in the Pixel Preview mode: View → Pixel Preview.
Two last tips:
- To quickly position lines, set a 0.5-pixel keyboard increment in the Preferences (Preferences → General). This way, when lines are blurry, you can simply use the keyboard arrow keys to move them by 0.5-pixel increments until the blur disappears.
- If you have tried everything and the element is still blurry, use a 0.999-pixel size for the stroke (hack courtesy of Benjamin McDonnell).
Why Not Fireworks?
Fireworks is supposed to be the Adobe CS suite’s dedicated application for Web design. It offers some powerful functions: Symbols library, Pages panel (I would love to have this in Illustrator), pixel-precise rendering, vector and bitmap editing, gradient dithering, etc. All the tools that any Web designer would want in a single package.
So, why don’t I use it? Well, I have tried Fireworks every time a new version is released. I still prefer Illustrator, and here are some reasons why:
- First and foremost, it’s a question of taste. I find the Fireworks interface not as easy to use as Illustrator’s. Fireworks was originally developed by Macromedia (the same folks who brought Flash to the Web world), and its look and feel retain some of those roots.
- Secondly, the modular design is not as well developed in Fireworks as it is in Illustrator. For example, the Fireworks’s Symbols panel allows you to preview only one item, making it difficult and time-consuming to find the symbol you want and to browse the symbols in your library.
- In CS3 and earlier versions, I experienced a lot of bugs and crashes. CS4 was much improved but is still prone to some bugs. Admittedly, now these problems seem to be addressed: CS5 is one of the most stable versions of Fireworks to date, as Michel Bozgounov explains in “Adobe Fireworks: Is It Worth Switching to CS5?.” But if you are using an older version, you may still experience some crash problems.
- Fireworks does not provide a way to format text by applying styles to paragraphs, which is a serious deficiency because Web design is to a large extent about typography.
Conclusion
The perfect tool for Web design does not yet exist. In my opinion, little has been done over the past few years to really meet the needs of Web designers. Still, I have developed a good working relationship with Illustrator. Over the years I have had developed some effective methods and tricks to optimize Illustrator for Web design. It’s the application that I find myself often recommending for modular design. I have developed my own User Interface Design Framework for Illustrator, resulting in improved productivity and consistency (via the Symbols libraries and vector GUI elements).
After more than 10 years of working as a Web designer, I’m no longer interested in producing the fanciest design. Experience has taught me to focus on productivity and flexibility. Work faster, and deliver the work on time: that is my priority. And Illustrator is a solid option for that. The next generation of Fireworks may wind up being closer to what I’m looking for in a Web design suite. Until then, I’m sticking with Illustrator.
Further Reading
Resources for Web design and wireframing in Illustrator:
- User Interface Design framework
My free Illustrator GUI framework, loaded with a ton of GUI elements (buttons, tabs, navigation elements, etc.), vector icons, graphic styles and swatches for Web designers. - Free Sketching and Wireframing Kit, by Janko
A free set of elements for sketching and wireframing with form elements, icons, indicators, feedback messages, tooltips, navigation elements and more. - Sketchy Illustrator Wireframes, by Matthew Rea
“In the past, I’ve dabbled with various tools to create screen mockups and designs; however, I keep coming back to Illustrator; partly because it’s what I’m most comfortable with, but it also fits well into my workflow.” - iPhone Sketch Elements AI, by Teehan + Lax
A collection of common iPhone elements in a sketch–like style, allowing you to easily and quickly mock up custom wireframe screen flows. For their wireframing needs, they switched from Photoshop to Illustrator: the PSD version “proved a little too high-fidelity. For rapid prototyping we found we needed a more malleable approach. This is when we turned to the iPhone Sketch Elements AI.” - iPhone UI Vector Elements, by Rusty Mitchell
A complete and well-crafted library of iPhone GUI elements. - iPad Vector GUI Elements, by Iconshock
This set contains almost all of the iPad’s UI elements, including buttons, tabs, menus, keyboard and more.
Recommended websites for Illustrator tips and tutorials:
- Vectips
I learned a lot from the insights of Ryan Putnam. - Vector Tuts +
Fresh tutorials and tips to improve your Illustrator skills. - BitBox
Some interesting tutorials… unfortunately, just four new articles in 2010.
Why you might also use Fireworks instead of Photoshop for Web design:
- 50 Reasons Not to Use Photoshop for Web Design, by André Reinegger
A direct comparison of Fireworks and Photoshop, explaining how many of Fireworks’ features are much better suited to the Web designer. - Design 101 for Developers, by Dee Sadler
Discusses Adobe Fireworks as a tool for Web designers and developers.
What applications do you use primarily for Web design (for the visual part)?
What applications do you use primarily for Web design (for the visual part)?online surveys
(al) (ik) (vf)
© Vincent Le Moign for Smashing Magazine, 2011. | Permalink | Post a comment | Add to del.icio.us | Digg this | Stumble on StumbleUpon! | Tweet it! | Submit to Reddit | Forum Smashing Magazine
Post tags: illustrator

- Login om te reageren




































