A Brief Introduction to Web 3.0

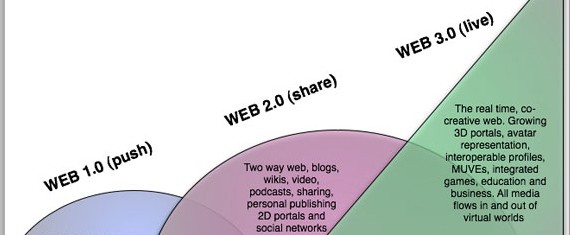
If you ask some, they’ll tell you Web 2.0 as we know it is probably on its way out the door. For many, Web 2.0 is characterized mainly by the ability of users to share information quickly with others, which has been developed into the phenomenon that we call social media. From Twitter to Facebook to YouTube and to all sorts of other kinds of communities, Web 2.0 is all about sharing and seeing. Now if you recall or were around during what is now known as Web 1.0, information was put up on a website and that was it–the best way of sharing it was privately through e-mails and such. There was little to no communication and if you wanted information, you had to go to the source for it. Can you imagine such a harsh internet? Now with Web 2.0 on it’s way out, the obvious question is, what in the world is Web 3.0 going to be?
What is Web 3.0?
If you’re anything like me, it’s hard to imagine how the internet is going to top sites like Twitter and Facebook. But it’s bound to happen and when you research Web 3.0, you find out it is going to be synonymous with the user’s interaction with the web. In Web 2.0 we focused on the users’ interaction with others, now we are going to focus more on the users themselves, which is always a plus. But how is this going to happen?
Web 3.0 is being referred to by experts as the semantic web; semantic meaning data driven. The data will come from the user and the web will essentially adjust to meet the needs of the user. For example, if you do a lot of searching for ‘design blogs’, you’ll receive more advertisements related to design. Also, when you search for other things, for example, ‘computers’, the web will keep in mind that you often search for design and may pull up search queries that combine ‘design’ and ‘computers’.
Benefits of Web 3.0?
A huge benefit of Web 3.0 is the move towards being able to access data from anywhere. This is mainly being driven by the heavy usage of smart phones and cloud applications. The idea here is to make sure that the user can access as much data as possible from anywhere, not just their home. Technology is trying to expand this idea in ways that allow TV’s to pick up on user data, and allowing smart phones to access data on your computer. For designers like myself who typically forget their jump drives, this is an amazing and useful advancement!
Web 3.0′s Effect on Design
So now that you have an idea of what Web 3.0 is and what it’s going to be, we have to ask the most important question for us: what does that mean for design? Web 2.0 design was based around drawing attention and persuading your audience, because after all, web 2.0 made a huge deal about being able to purchase things online. Web 2.0 wanted to generate excitement and get people to make a purchase and understand what they were doing. You want to make a purchase? Sure, then click this button. You want to join the mailing list? Great, then there’s no question about clicking this button. That is the basis of Web 2.0 design.
Other elements were added to make things more fun and give a bit of style. The usage of linear gradients in web 2.0 is almost necessary. Whatever color combination you desire, linear gradients are typically present from your background to your buttons. Other trends surfaced like various badges, rounded corners and a necessary usage of icons. But again the question remains, what can we expect for web 3.0?
Web 2.0 Design vs. Web 3.0 Design
In web 2.0 we had to create design that was great for the web. I think in web 3.0, we will firstly have to create design that is going to be good not just for the web and the web browser, but for all sorts of media. With the growth in the usage of smart phones and tablets, people want more usage out of their items and to be able to access more things as best as possible. Design will have to be able to translate in great quality across all sorts of technologies. Now while you can create two different websites (one for the web and one for mobile devices), designers and developers will have to kill two birds with one stone, by creating one website that will look good in both environments.
Also for Web 3.0, designers will continue to focus on making things simpler. The truth is, the designer has the absolute power to persuade viewers on where to look first and second and so forth and so on. By doing this the designer creates a hierarchy of importance, that should not be muddled by useless design. Designers will continue to design so that content remains king by putting much focus on it and taking focus off non-content things such as logos and navigation bars.
Web 3.0 Design Trends?
Using these types of techniques plays into the increasing popularity of the minimalist design technique, where the focus is not necessarily making something as simple as possible, but making it as simplistic as possible. Creating a site with non-flashy web elements makes the user HAVE to focus on the content of the site. Of course designers desire to design and will ‘fancify’ some things, but in Web 3.0, that isn’t the main focus. The focus is to draw the viewers’ eye to the content or other important information on the page.
Many of the design trends used in Web 2.0 will only change by way of design, but not really the usage. The change in Web 2.0 to Web 3.0 is about how the internet is used, not really how it’s seen (with the exception of mobile devices and such). I believe designs will continue to get more and more minimalistic while maintaining a certain sense of beauty, but of course we will continue to use buttons and rounded corners and gradients. The design of Web 3.0 will be based on the way designers decide to design it and what becomes popular.
More on Web 3.0
Perhaps you desire to do your own research on the budding Web 3.0. Well we have provided some slide shows and videos that will get you started on the right path. Web 3.0 isn’t here just yet, but when it does come, you should know what’s coming at you!
The Future Internet: Service Web 3.0
Evolution Web 1.0, Web 2.0 and Web 3.0
- Login om te reageren