Asynchronous Technologies: AJAX, AJAH, AHAH, and AJAJ

 Hey guys and gurls! Today we are going to take a look at different asynchronous technologies. There are many variations of them over the net. They’re AJAX, AJAH, AHAH, and AJAJ.
Hey guys and gurls! Today we are going to take a look at different asynchronous technologies. There are many variations of them over the net. They’re AJAX, AJAH, AHAH, and AJAJ.
AJAX (Asynchronous Javascript and XML) – is a technology for asynchronous data transmission between the browser and the server. Asynchrony implies the data transfer without reloading the page. In other words, you can respond to user actions more quickly, making your applications more interactive. For example, in the sign-up form checking login for employment can be performed immediately after the login is entered without updating the page (I think all have met with such).
Introduction
Before we get started, i’ll tell you a little bit more about data transfer solutions… The title AJAX referred to XML, although at present, for asynchronous data transmission, it is used less frequently (in pure form, at least). In addition to XML, there are HTML (a technology called AJAH), HTML + HTTP (AHAH) and Javascript + JSON (AJAJ).
I will lead examples using jQuery JS framework. jQuery supports all three types of asynchronous data transfer.
There is a lot of features to work with AJAX in jQuery, but the main ones being. get () and. gost (). Their syntax looks like:
$.post(url[, params[, callback]])
$.get(url[, params[, callback]])
where, url – the address where we should send the POST (GET) request to,
params – the parameters (param1: value1, param2: value2),
callback – function to be executed after the page returns the answer for the query (as an argument it is passed the answer).
Examples
index.html
function LoadPhpVersion() {
$.post('version.php', {}, show_version);
}
function show_version(version) {
$('#version_box').html(version);
}
AJAX it!
Your php version is :
version.php
echo phpversion();
Also in the directory with these files we should have jQuery library: jquery.js.
In this example, we just sent a POST request without parameters to the version.php script, which returned in response to our request your PHP version. A show_version() function displayed her to the html page.
As you can see everything is very simple. But in our case, everything can be even simpler :)
Using AHAH
In the previous example, the result of our request was received by the html-code (just text), which just lead to the desired location. This operation is very frequently used when templater and AJAX are working together (ie AHAH).
To use it with AHAH jQuery has a method called load().
Let’s get rewrite the previous example, but this time we will use the AHAH.
index.html
function ShowVersion(elem_id) {
$('#'+elem_id).load('version.php');
}
AJAX it!
Your php version is :
version.php
echo phpversion();
In this example, the javascript code is considerably reduced. As you can see, for the method load(), we should simply specify the element where we fetch the result and give him the name of the script that will send a request to.
Things got even easier.
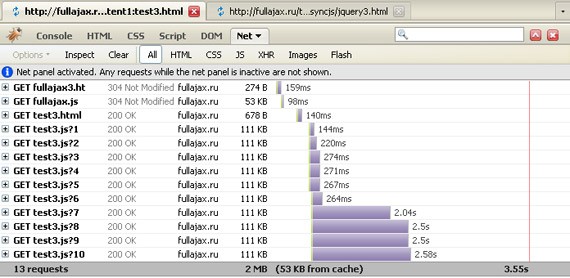
As an example here are AHAH tests with internal javascripts
- jQuery – page load ~ 36.7 second
- Fullajax (Fullajax = AJAX + AHAH) – page load ~ 3.5 second
AJAJ
Finally we consider another, very convenient data format – JSON.
Using this format and technology (AJAJ in jQuery), it is possible to transmit data to the PHP is not one piece, as object fields. So, you can return multiple variables at a time.
Working with AJAJ in jQuery is implemented through the method called getJSON();
A quick example
index.html
function GetVersion() {
$.getJSON('version.php', {}, function(obj){
$('#version_box').html(obj.version);
$('#text_box').html(obj.text);
});
}
AJAX it!
Your php version is :
Text :
version.php
version: '',
text: 'Hello'
In this example, on server side two variables are generated in JSON format: version, text and displayed.
On the client side (browser side), this block is transformed into an object (via the function eval() ) with two fields – obj.version and obj.text.
By the way, jQuery has an other useful method: getScript(), which looks like:
$.getScript(‘script.js’);
This code loads script.js file from the server and executes its code in the browser.
Final Notes
P.S. When developing applications using AJAX, I strongly recommend using Firefox with the Firebug plugin (very easy and comfortable to track the headers sent from the browser to the client asynchronously).
Feel free to download the example files by clicking [HERE].
That’s all; I hope you enjoyed this article, and thanks for reading! As always, your comments and questions are welcome!
- Login om te reageren