How to Create a Mobile Version of your Website

 These days the whole world is progressing towards the web. From small businesses to big firms to online schools, universities etc., all are pushing hard to make a big online impact because this is almost free advertisement for their brand and results in it reaching a wider range of audience than using other manual ways to do so. One big aspect of Website Design is a “Mobile Version” of the website because these days mobile phones with internet facilities are becoming too common and thus everyone wants to remain connected to their favourite websites on the go.
These days the whole world is progressing towards the web. From small businesses to big firms to online schools, universities etc., all are pushing hard to make a big online impact because this is almost free advertisement for their brand and results in it reaching a wider range of audience than using other manual ways to do so. One big aspect of Website Design is a “Mobile Version” of the website because these days mobile phones with internet facilities are becoming too common and thus everyone wants to remain connected to their favourite websites on the go.
Today, we’ll be discussing some key aspects & techniques that a web developer/designer must follow to have a clean & professional looking mobile version of any website. So let’s get started!
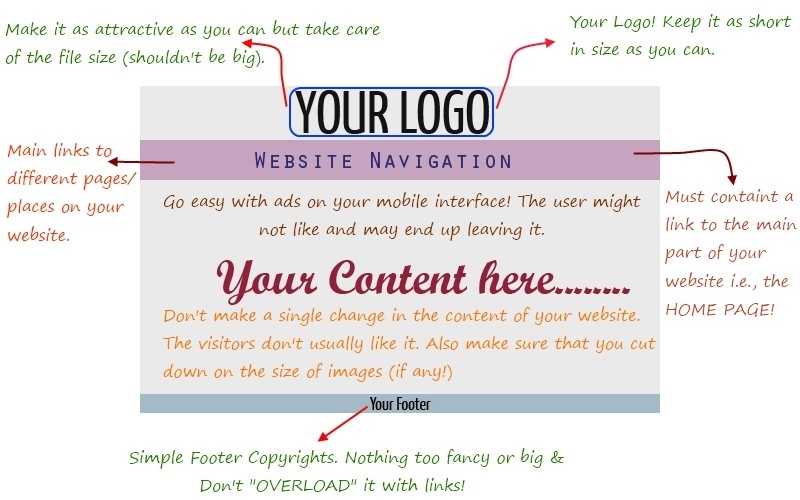
Mobile interfaces are usually small and so a developer has to adjust in pre-defined dimensions. To start with, below is a layout of a very basic “mobile-website”.
LAYOUT
Let’s discuss the different elements of the layout above:
- LOGO:
One of the main things in the layout. You should try to make it as attractive as you can but at the same time take care of its size. Make sure that the size doesn’t exceed 2 KBs of size because images always take forever to load on mobile networks and you don’t want your site to load incompletely for different people!
- WEBSITE NAVIGATION:
One of the most important things in the design. No matter what, you need to have the links to main pages/places/things on your website on this bar and this should always be at the top. As you know, typing on most mobile devices using the small QWERTY or the virtual QWERTY keypads is not easy to work with at all. Therefore, creating a thorough navigation for your website is a key aspect to making your website mobile friendly.
- CONTENT:
This is the main thing on your mobile website. People actually come to websites on their mobile devices just to view the content. So make sure that you don’t make any single change to your content for mobile devices otherwise you might just end up losing a user.
While on Mobile Devices, people are usually on the go, so they don’t really have much time to view content. As a solution to this, you should cut down your content to some major value points but at the same time you should provide your user with a Link to the main article containing all of your content. (If you have an active blog then you can ignore this as you can’t really cut down content for each post separately every day!!)
We all know that images in content are a must. But in the mobile version of your website, you should make sure that you don’t have much graphics because most mobile phones would take forever to load heavy images. So use images and graphics as little as possible, only where contextually relevant.
And if you do wish to put images on your mobile website, it should be in .JPEG or .GIF or .PNG format as these files are pretty much light-weight. Plus make sure to compress your pictures to avoid zooming. And one more, today nearly all current devices display images, however, users may browse with the images turned off. So always use the ALT text property for the images which is a recommended practice. Also, you must properly size your images to avoid a situation where the reader/visitor has to zoom into the image to see it properly.
- FOOTER:
There’s an old saying, “A Man is not recognized by the clothing he’s wearing but by the condition of his shoes!” This goes true for many websites. I always see blogs, marketing websites etc. OVER-LOADED with “garbage and dirty” Hyper-links in Footer. Like me, many others don’t like it and on mobile websites where the screen size is small, this could be one thing where you could lose a client or a reader. So make an attractive Footer!
So if you want your applications/website’s mobile-interface going successful, you should lay focus on its Layout. It should just be error-free as “Web-Browsing on Mobile Devices” will be the next big thing.
CODING
This is one thing where many new mobile-interface developers hesitate. Below are some tips that can help remove that hesitation:
- VALID CODE:
Use proper code and make sure that its 100% valid because most mobile browsers aren’t as good as their PC (Personal-Computer) counterparts so you should make sure that it’s valid.
- FLUID LAYOUTS:
It’s not always easy to discover how your layout will look on all mobile browsers as there are far too many mobile devices used for web browsing and to track them all can be a big pain. One way to address/bypass this problem is the use fluid layouts that will automatically adjust to the screen size.
To accomplish this avoid setting widths in pixels and use percentages or ems instead. For instance, instead of:
width: 400px;
use
width: 100%
or
width: 1.0ems
You can find more about the fluid mobile layouts and also download some pre-built ones by going to this link: Perfect multi-column CSS liquid layouts – iPhone compatible
- SPECIFIC STYLESHEETS
You can always target various mobile devices for better user-experience. For example, for targeting users browsing your site using Handheld devices you can use this in your website’s :
You can find more about these media types at this link: W3.org – Media Types.
- SAY “NO” TO FANCY SCRIPTS
For your mobile website to go successful, don’t use Javascript or Flash or any other of those fancy scripts available out there. Because majority of mobile devices fail to interpret these and end up either freezing the device or just doing something stupid!
If you really want to use these then should give your user a Polite Option so that your user knows what his/her mobile handset is loading and opening up (and if anything goes wrong, it’s their fault and not yours because you already warned them).
- TAKE IT EASY WITH THE ADS
This is one thing that almost everyone should take care of! Don’t fill up your mobile page with ads. And this is not only for the mobile page but also for the original website.
It’s an old saying, “One rotten Apple in a basket makes all others dirty”. It goes true for these websites which are full of ads. These websites don’t care about User-Experience but only care about the money that comes into their pockets (because CPM is high on mobile devices).
So my suggestion, just don’t fill it up with ads! “Just don’t make your page with colourful ads.”
- MOBILE BROWSER DETECTION (AUTOMATIC)
For making your brand successfull you should also include an automatic “Mobile Browser Detection & Redirection” server-side script (eg. PHP). You might also use this as User Agent detection, where a server makes a decision on what to serve based on how an incoming browser describes its capabilities. You might also want to use this as an alternative or fallback method to the previous one Mobile Browser Detection in PHP. Other implementations feature real-time JavaScript requests to databases like DeviceAtlas or WURFL that also supply information on what a device can do. A mobile version is not complete until it’s automatically triggered for every mobile user!
- MAKE A DEDICATED APPLICATION CLIENT (if necessary)
Yes! You read it correctly. If you have a really high user-base, make a dedicated application targeting various mobile interfaces. Facebook, Gmail, Twitter, Yahoo and many other big-companies have done this and this is why they have been so successful. If you make an application for specific handsets then you no longer have to care about all the Fancy scripts etc. because you can then enhance the application your own way (you can’t change the mobile browser but definitely your own application).
MOBILE SITE BUILDERS
You must have seen those Fancy Website builders out there, haven’t you? Well, now we have websites which help you create websites for mobile interfaces as well!
For users who use WordPress as their platform, there are many free as well as paid plugins available out there. Some of them are listed below:
So we have pretty much gone through all the aspects and the techniques of “Mobile Website-Designing”. If you have any questions about anything regarding “Mobile Website Designing” then feel free to point that out in the comments!
- Login om te reageren