Colors in Web Design: Choosing a right combination for your Website

 Color is undoubtedly the essential means to touch the emotions of your website visitors. It is a non-verbal communication and creates a physical and emotional reaction of the viewers. Colors are able to set the right tone and carry a necessary message for visitors. Colors can calm or excite, arouse plenty of feelings and stimulate to actions. Color is extremely powerful.
Color is undoubtedly the essential means to touch the emotions of your website visitors. It is a non-verbal communication and creates a physical and emotional reaction of the viewers. Colors are able to set the right tone and carry a necessary message for visitors. Colors can calm or excite, arouse plenty of feelings and stimulate to actions. Color is extremely powerful.
When choosing a color scheme for a website, it is important to do it right, guided by the main principles of the color theory and of course, follow professional advices. In this article I intended to cover the most important aspects of color, the main principles of combining colors, its meaning in web design as well as symbolic meaning. Also, you will see some good examples of well designed websites divided according to the prevailing color as well as get familiar with some useful tips from professional designers as to using colors effectively when creating a website.
So, let’s start discovering the magic of color…
Color theory: the main principles. Learning to combine colors
The people, who are not closely familiar with the web design main principles, choose colors for their websites according to their own taste and end up with the colors that just look good in combination with each other. It is great if you have a good eye and you feel intuitively what color scheme to choose for a website. But of course, all men can’t be good at it. So, for all those who are not sure what colors to combine for the website, I would recommend to learn the basics of color theory – it is very clear and easy to understand.
One of the most useful issues to start with is the Color Wheel.
A little bit of history: The color wheel was invented by Isaak Newton in 1666. He took the bar of colors created by the passage of light through a prism and transformed it into a segmented circle, where the size of each segment differed according to his calculations of its wavelength and of its corresponding width in the spectrum.
Source: sustland.umn.edu
The color wheel is an indispensable attribute of many designers and artists all over the world. This great tool is a perfect proof of the theory that the ingenious is always simple. The color wheel allows you to pick the colors that are harmonious together. The wheel consists of 6 basic colors: red, orange, yellow, green, blue and purple. In addition to the basic colors, we have extra colors (mixes of the basic).
So, to find a right harmonious color scheme, you need to use any two colors opposite each other on the color wheel, any three colors equally spaced around the color wheel forming a triangle or any of four colors that form a rectangle (two pairs of colors opposite each other). Color schemes remain harmonious regardless of the rotation angle.
Primary Colors
There are three primary colors: Red (#ff0000 in HTML or #f00 in CSS), Yellow (#ffff00 in HTML or #ff0 in CSS) and Blue (#0000ff in HTML or #00f in CSS). We cannot get them by mixing any other color. The other extra colors can be formed by combining of these three colors. If you mix two of the primary colors, you will have a secondary color.
Secondary colors
There are also three of them: Orange (#ff9900 in HTML or #f90 in CSS), Green (#00ff00 in HTML or #0f0 in CSS) and Purple (#ff00ff in HTML or #f0f in CSS). You can get them by mixing red and yellow (orange), yellow and blue (green) and blue and red (purple).
Tertiary colors
To get one of tertiary colors you need to mix one primary color and one secondary color together. The opportunities for tertiary colors are endless.
Complementary colors
Complementary colors are the ones that are located directly across each other on the color wheel: red and green, blue and orange, purple and yellow. In combination with each other they compose a striking contrast. Such color combinations are usually used for standing out some elements on the website. For example, if you have an orange background and some blue elements on it, the blue items will be almost blinding.
Analogous colors
These colors are located next to each other on the color wheel. They usually look extremely good together, but absolutely quiet. Use such color combinations when you need your visitors to feel comfortable while looking at your website pages.
There are plenty of color groups that refer to various aspects of color, i.e. warm colors, cool colors, neutral colors to name a few.
Colors in different cultures: symbolism
When choosing a color scheme for your website, you should obligatory take into account the fact that this or that color may have different meanings in different cultures. The cultural aspect for color symbolism can be very strong, so you need to be aware of how your audience views the colors. If you understand what you are saying with your website color scheme, you will avoid a huge mistake.
Let’s find out what some colors mean in different cultures:
Red |
• China: the color of brides, Good luck, celebration, summoning |
Blue |
• European : soothing, “something blue” bridal tradition |
Yellow |
• European : happiness, hope, joy, cowardice, hazards, weakness |
Orange |
• European : autumn, harvest, creativity |
Brown |
• Colombia : discourages sales |
Green |
• China : exorcism, green hats indicate a man’s wife is cheating on him |
Purple |
• Thailand : mourning (widows) |
White |
• European : marriage, angels, doctors, hospitals, peace |
Black |
• European : mourning, funerals, death, rebellion, cool, restfulness |
The meaning of colors. A varicolored showcase
A visitor’s immediate opinion as to you and your offers is formed right after he sees your website for the first time. And this immediate opinion is formed not because your offer is brilliant or your products are great… When your web page appears to the visitor, the colors you have used go to work on the subconscious of your visitors. It happens because we all react on colors intuitively and psychologically. If the color scheme is chosen right for grabbing your audience’s attention, a huge part of work has already been done.
Let’s see what feelings each color can evoke as well as look at some ready-made website solutions selected as examples for each color.
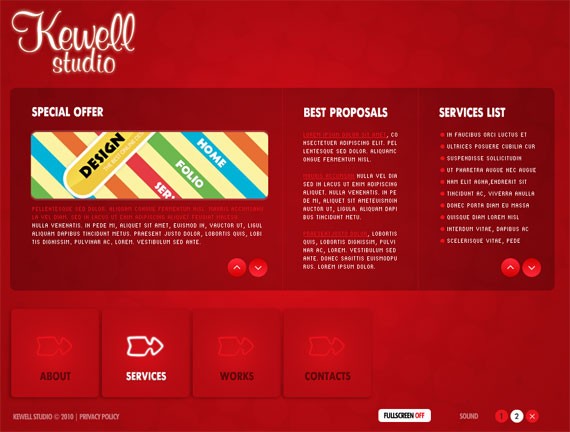
Red
is mostly associated with boldness, excitement and desire. Red is the color of love, strength, power, energy, leadership and excitement. It is a strong color, and you should be aware of some its negative associations, i.e. danger, alarms, traffic lights, etc.
Blue
means patience, peace, tranquility, trustworthiness, love, stability. It is one of the most beloved colors, especially by men. It is associated with stability and depth, professionalism, trust and honor.
A Stunning Blue Color Scheme for a Blog
Yellow
is the color that mostly associated with liveliness. It is energetic and gives the feeling of happiness. Also, it associates with curiosity, amusement, joy, intelligence, brightness, caution, etc.
A Yellow Website Brighter than Sunshine
Orange
means cheerfulness and creativity. It can be associated with friendliness, confidence, playfulness, courage, steadfastness, etc.
An Attractive and Friendly Orange Solution
Purple
traditionally associates with power, nobility and wealth. Wisdom, royalty, independence, nobility, luxury, ambition, dignity, magic and mystery.
Green
is the color of harmony, nature, healing, life, food and health. Also, it is often associated with money.
A Stylish and Well Balanced Green Design
Brown
is the color of relaxation and confidence. Brown means earthiness, nature, durability, tribal, comfort, reliability, etc. It can be thought of sophisticated, solid and conventional.
An Excellent Brown Colored Portfolio
Grey
gives the sense of seriousness, conservatism and traditionalism. It can provoke the feeling purity and innocence. It can be associated with security, reliability, intelligence, modesty, dignity, maturity, solid, practical, old age, sadness, quality, boring, practicality, professional, durability, quiet, gloominess. In combination with orange, grey looks fantastic and awakens the sense of perfection.
Pink
expresses tenderness, romance, femininity, truth, passivity, good will, emotional healing, care, peace, calming, affection, emotional maturity, nurturing, sweet tasting, sweet smelling, ethereal, delicacy, etc.
Black
is a stylish and elegant color associated with power, sophistication, formality, health, etc. Black is an excellent technical color and helps to add some mystery to your design. But if you don’t want your website provoke depressing feelings, avoid using black over a large area. On the other hand, if you make a black background, it can enhance perspective and depth. Black is great to use for art and photography websites to help other colors to vibrate.
A Black Colored Business 3D Solution
White
White is associated with purity, simplicity, fresh, goodness, innocence easy, cleanliness, etc. This color is great to use for a background or accent color, because it highlights other colors.
Conclusion: some useful tips
As a conclusion, there are some useful pieces of advice that will help you in choosing a good color scheme for your website. These little tips are widely used by professional web designers.
1. If you wish your text content to be easily readable, choose contrasting colors. It is important to make contrast between the text and background.
2. Use less colors. Don’t make your website to look like a circus. For the best impact you can use one color on headlines and another color (the complementary one) for the text.
3. Use enough colors. Use less, but enough. If you use too little colors, you risk to make your website boring. Or use little colors but just use other means to underline the elements in that case.
4. If you need to attract the visitor’s eye, use intense colors. But be careful, as If the color scheme is too intense, it attracts the eye in too many directions, and the techniques will lose its effectiveness.
5. Derive inspiration from nature: you can find really great complementary color schemes.
Useful related links:
- http://en.wikipedia.org/wiki/Color_theory
- http://joehallock.com/edu/COM498/index.html
- http://www.sibagraphics.com/colour.php
- http://www.bwwsociety.org/feature/color.htm
- http://colortheory.liquisoft.com/
- http://webdesign.about.com/od/color/Designing_With_Color.htm
- http://www.webdesign.org/web-design-basics/color-theory/
That’s all for now. We hope you will find this article useful and look forward to your comments.
- Login om te reageren