Getting Started With Defensive Web Design

Nothing ruins a great website UI like people using it. At least, it often feels that way. You put in days or weeks building the interface, only to find that a vast majority of visitors abandon it partway through the process that it supports. Most of the time, visitors leave because they.ve hit a roadblock: a problem that lets them go no further. They typed their credit card number wrong or clicked the wrong link or mistyped a URL. And it’s not their fault. A good design assumes that people make mistakes. A bad one leaves visitors stuck at a dead end because they mistyped one character.

What exactly is meant by defensive design? Image by Richard Winchell
The best professionals account for this with smart, defensive design strategies (also known as contingency design).
Defensive Design Means.
I.m a simple guy. In the book Defensive Design for the Web, 37Signals defines defensive design as such: “Design for when things go wrong.”
Gets right to the point, doesn.t it? Defensive design anticipates both user and website error. Then, it tries to prevent those errors and provide help to get the user back on track. Defensive design for the Web usually focuses on the most common points of failure: forms, search, the address bar and server problems.
Defensive design:
- Employs validation to check for mistakes before they frustrate the user,
- Expands available options based on the user’s implied intent,
- Protects site visitors from server errors and broken links with informative messages and
- Assists the user before mistakes happen.
Defensive Design: Business Sense
If you want to grow your online business or just improve your blog, defensive design is one of the easiest upgrades — instead of trying to build audience, defensive design helps you better serve the audience you’ve got. The latter is far, far easier than the former.
Self-explanatory. Image by What consumes me
Think about it: You can work on marketing, search engine optimization, community-building, display ads and content strategy, and attract 1,000 new visitors. If 5% of visitors to your online store make a purchase, then those 1,000 new visitors mean 50 new orders. Or, you can practice defensive design. That might increase your current conversion rate from 3% to 3.5%, adding 50 new orders.
The best way to learn defensive design? By example. Here’s a quick overview of best practices, plus some tips for doing it yourself.
Inline And Contextual Help
The best contingency design prevents errors from occurring. Sometimes a simple tip or explanation can prevent error and visitor frustration. Instead of making customers trek to a separate help area, try to assist them with tips and instructions inline or in context.
Inline help offers pointers on specific items on the page. 37Signals provides inline help throughout its applications. For example, I can find out exactly what the 30-day trial of BaseCamp entails without leaving the page:
Inline help on 37Signals clarifies the conditions of the free trial.
The inline help box appears the moment I roll over .30-day free trial.. It.s easy to read, well positioned and clearly related to the free trial. And the language is crystal clear. This is important. Defensive design is as much about the message as it is about the circumstances that call for it.
Contextual help provides guidance relevant to the current page or process. Hence, .contextual.. Unlike inline help, contextual help usually relates to the entire page, and it can appear without a click or rollover.
WordPress offers contextual help in the administration area of the application. The .Get help with dashboard. message appears the first time you open the dashboard. The message might be a bit too lengthy, but it’s helpful and it is right for the given context. Note the simple language, plus the option to dig deeper by going to the full documentation or support forum:

WordPress contextual help alerts me to helpful instructions.
HootSuite explains every feature of its application and service packages with simple inline help boxes. The boxes answer basic questions at a glance, without pulling users away from the all-important sign-up page:

HootSuite uses inline help to explain individual features.
These websites all anticipate that users might miss certain features and requirements. And then they present those features with clear direction, in context. Make no assumptions! A field, button or feature that makes total sense to you may be nonsense to the typical visitor. Provide help.
Slow Connections
Another, subtler form of defensive design accounts for slow Web connections. Downloads can slow to a crawl on mobile connections. When that happens, visitors may be forced to find their way through your website without images or Flash elements to guide their way.
37Signals makes sure that you can read its entire content, including interactive elements, without images. It does this by relying more on CSS and text than on images. Even if the background and images don.t load, critical navigation, calls to action and rollover elements will still work:

Even without images, users can use the 37Signals. website.
A List Apart looks a bit minimal without images, but everything from the articles to the navigation remains in place. Users can easily find and read the articles they want:
The layout of A List Apart is preserved even without images.
CNN.s home page remains intact without images. Visitors can see all links, search tools, navigation and content in exactly the same position as if images were displayed:

CNN.s website remains 90% intact and navigable without images.
Some designers still want 100% control over type and layout, and they want the freedom to use images, Flash and other slow-loading elements to achieve it. But more and more users are accessing the Web on wireless connections, which are getting faster but are still unreliable. Plan ahead and have a website that still works when bandwidth shrinks.
On-Site Search
On-site search is wonderful, if visitors can actually find what they.re looking for. If your website contains a lot of often misspelled words for products, concepts or services, then your search tool may be an exercise in tooth-gnashing frustration. Anticipate misspellings and typos and turn on-site search into an asset.
Amazon.s on-site search tool automatically recommends close matches. It presents the same kind of .Did you mean?. message that Google does, plus it displays results for the correct spelling of the query:

Amazon modifies search results to show products that match correct spellings.
Like the others, CNN provides closest-match spelling correction. Then it provides two other sets of options: top stories for the closest match and top general searches on the website for that week. The correction and variety of results get visitors back on track so that they don.t have to perform a second search.

CNN returns the closest match of spelling, plus top stories.
These examples anticipate typographical and spelling errors. Sometimes, though, a visitor submits an unusual query: for example, .java. instead of .coffee,. or .band. instead of .ring..
Zappos provides a graceful solution by making its search results transparent. The website examines your query and shows categories and concepts to which your search maps. Plus, the user has the option to remove any of the categories from the search result:

Zappos clarifies how it delivers results and lets you correct them.
So, if I submit the wrong query, Zappos might show me the wrong results, but it also shows me why the results are wrong and helps me figure out a better search.
If you.re just running a small website in your spare time, these automated search suggestions and mapping tools may seem out of reach. But they.re not. Tools like Google.s Custom Search give you them from the start. And if you.re feeling nerdy, solutions like Lucene come with entire libraries that do .Did you mean?. matching and let you customize matches. Or you can write your own script to identify common misspellings and handle them exactly the way you want. How fancy you get is up to you.
Form Validation And Error Handling
Forms are the number one cause of customer’s hate. Filling out a form requires a lot of work — it forces you to do the hardest combination of clicking-typing-clicking, and often involves digging through your wallet for credit cards and other information. A typo, missing field or incorrectly formatted phone number can force a visitor into a loop of retype-submit-retype, fixing their errors one at a time. Smart defensive design starts with clear direction (see the section on .Inline Help. above).
But mistakes happen. So, defensive form design does the following:
- Preserves visitor data
When a user is returned to a form to fill in missing data, the website should keep completed fields filled in. The visitor should be able to fix their errors without retyping the entire form. - Highlights errors with clear graphics and text
Fixing and completing entries should be obvious and easy. - Doesn.t make the visitor feel like a criminal
Full-caps messages telling the visitor that .YOU COMPLETED THE FORM INCORRECTLY. aren.t exactly endearing.
Wufoo highlights errors, explains exactly what the user did wrong and preserves the data across refreshes, which makes corrections easy. The only problem with the design is that the message .There was a problem creating your account. doesn.t tell me anything useful. A more descriptive message would be better.

Wufoo highlights what you did wrong, but a clearer message would help a lot.
FreshBooks keeps it nice and simple. Even better, it doesn.t make users feel like they.ve failed a test:

The form message on FreshBooks is simple and friendly.
Complex and simple form layouts can provide equally great feedback and help users get back on track, as the following screenshots of SEOmoz and MailChimp show.
SEOmoz.s form tells you when two fields don.t match.
MailChimp uses JavaScript to validate inline as you type, so you can correct mistakes before submitting the form:

MailChimp validates before you click .Submit,. saving you even more time.
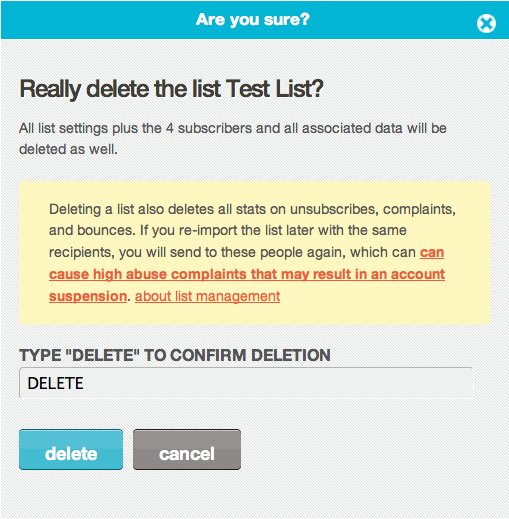
Another interesting technique for defensive design in Web forms is presented on Mailchimp when a user tries to delete his/her subscriber list from their account. The tool requires a user to manually type “DELETE” to confirm the action. A nice example of making sure that the list will not be deleted by accident. The technique might look a bit annoying at first glance, but it clearly minimizes the error rate for users who delete sensitive data by mistake.

“Type ‘DELETE’” pattern on Mailchimp. It will save users some headache.
Great contingency design never gets in the way. In all of these examples, each error is highlighted. Also, the description of the error is positioned near the relevant field, so it.s easy for visitors to find and fix the mistake. This keeps the form compact, maintains eye flow and lets the visitor continue with their task uninterrupted.
.Page Not Found. Errors
On the internet, broken links are abundant. A webmaster may have moved a page or mistyped the URL in a link, or a visitor may have left out a forward slash from an address. Whatever the cause, the last thing the user wants to see is this vaguely hostile message:

A bad 404 page. Somewhat upsetting, isn.t it?
Great websites customize their .Page not found. area (also called a 404 page), by providing options, explaining what happened or even injecting a little humor into what can otherwise be a frustrating experience.
ThinkGeek includes full navigation on its 404 page. It also provides a search form, so if I know what I.m looking for but not the URL, I can submit a query to track it down. (Assuming the Jedi mind trick doesn.t work.)
ThinkGeek tries Jedi mind tricks but doesn.t rely solely on them.
Climate Wisconsin keeps it simple, with two options on their 404 page. It’s easy to quickly digest, and the visitor can immediately decide their next action:

Climate Wisconsin’s 404 error page is simple and to the point. A search functionality could be a useful helper for users, though.
You don.t have to make the 404 page a work of art. Just make sure that if a detour is required, you do the following:
- Reassure visitors that you.re still there by branding the page.
- At a minimum, link back to the home page.
- Ideally, provide concrete options for getting back on track.
Server Errors
Sometimes things just go kerploiee. That.s a technical term for when your server, tired of its humdrum day-to-day existence, stops delivering pages, flips over on its back, lets out a horrid gurgling sound, and utterly fails to deliver content, data, information or anything else.
Normally, this will give the user a message like this:

A standard 500 server error. Scary at the best of times.
Imagine you.re the visitor. What does this page tell you? That the apocalypse is at hand? Or that you have to find something called a “server error log”? Which pretty much means the apocalypse is at hand. Either way, you.re going to cross this website off your list.
Great contingency design accounts for everything, including servers going kaput.
Here.s the page on Carsonified. It explains what happened and lets you send a message to its developer, Elliott Kember:
Carsonified leaves nothing to chance, and it says a few words about the person who may have caused the error.
The Food Network isn.t as entertaining, but it certainly makes sure that users know it.s still in business. And like any good 404 page, it gives users a few ways to get back on track:

Even if the Web server dies, a user knows that the Food Network is still around.
Brushfire Digital explains the error, provides navigation and contact information and, again, makes sure you know it.s still there:

Brushfire makes sure you know it.s not you — it.s them.
Again, you don.t need to create a work of art. Just make sure visitors know that the error probably isn.t their fault and that you.re taking care of it.
Detect Holes In Your Defenses
Some defensive design issues are easy to spot: bad forms, error messages and inline help are obvious. But you can spot subtler issues and their solutions using some basic Web analytics.
The Checkout Funnel
You can grow sales in a hurry by getting more of your existing audience to purchase. That’s far easier than getting more visitors. So look at your checkout funnel to see if there are any places where many new customers abandon their shopping cart. In this example, over 70% of visitors who place items in their cart abandon the checkout process. The overall sales conversion rate is 1.7%:

A broken checkout funnel. It’s losing 70% of potential customers at the first step.
This is a true story, by the way. The problem was very clear: customers abandon on the initial checkout page. We thought the cause might be the page’s layout. It gave visitors a strong impression they’d have to register in order to check out. So, we changed the page, adding inline help and a modified layout to make the guest checkout option clearer. Cart abandonment on the first page dropped dramatically, and overall sales conversion rate improved to over 3% (I wish I could show you the resulting data and the pages, but client confidentiality and all that).
The Missing Link (page)
Sometimes, prominent third-party sites link to you. And sometimes they link to you incorrectly. While a good 404 page (see above) can help, you’ll still lose a lot of visitors — they’re clicking a link on a site they trust. When the target site shows a “Page not found” error, the visitor will likely click the “Back” button. In a perfect world, you’d put a custom page at the linked URL, and then use that to gently steer visitors to the right place. Or, you can set up a 301 redirect from the broken URL to the correct one. But how do you find these links? If you’re using a hosted analytics solution like Google Analytics, it won’t report 404 errors out of the box.
A quick look at Google Webmaster Tools, or a little Web server log file analysis, can help you spot these problems. Look for pages that show repeated 404 errors. In the example below, Google Webmaster Tools shows a 404 error from a link placed on 29 different pages. That’s a broken link that begs for redirection or a transition page:

Broken links in Google Webmaster Tools. 29 pages? This one needs a redirect.
This kind of analysis and fix enables defensive design even when you didn’t cause the problem. And again, it lets you build audience, sales and leads without getting new visitors. You’re just improving the experience of current ones.
Avoid Common Mistakes
Walk a mile in your visitors. shoes, and you will easily be able to avoid the most common defensive design mistakes.
Mistaken Assumptions
Never, ever assume that visitors will .figure it out.. Nor assume that they have any familiarity with your website. Your visitors have plenty of options — the Web.s a big place. Cater to their needs, and be prepared to handle every imaginable mistake. The fewer assumptions you make, the more bulletproof your design will be.
Fake 404s
When you set up your 404 error page, make sure that the server delivers a 404 error code if a page doesn.t exist. Some developers and Web hosts instead redirect users to the 404 error page with a temporary or permanent redirect.
The Fail Snail. Image by Todd Bernard
Those redirects deliver a 302 or 301 code, which usually tells search engines to index your error page at many different URLs. I won.t go into the painful details of canonicalization and why this is bad. Take my word for it: the 404 error code was created for a reason. Use it.
Limited Landing Pages
Visitors will come to your website via links, search results and who knows what else. That makes every page a potential landing page. So, practice good defensive design on all of them.
Lousy Copy
Carefully write and edit your copy for inline help, error messages and other contingencies. Your visitors. patience will already be strained. This is your chance to fix the problem and maybe even start to build a great relationship with them. Make every word count.
Limited Browser Compatibility
Every contingency must work in all browsers. If visitors need the latest browser to see inline help, then it.s not very helpful, is it? Use progressive enhancement to ensure that everyone benefits from every element on the page.
Good For The Brand, Good For The Business
Almost any brand can benefit from good customer service. Defensive design lets you deliver great service effortlessly when your customers need it most. It builds sales and makes customers love you. So, hope for the best and plan for the worst.
It pays to plan for user mistakes and bugs. If you.ve ever managed a website, then you know you.re guaranteed a few bumps along the way. And while putting all of these defensive design measures in place is extra work, it also means more happy visitors. And that means business growth from the audience you have.
Other Great Defensive Design Resources
- .Amazon gets even more defensive,. Signal vs. Noise.
- Defensive Design for the Web, 37Signals
I.m not a 37Signals fanboy, I swear. - Bulletproof Web Design, Dan Cederholm
Another great read. - useit.com, Jakob Nielsen
A treasure trove of all sorts of usability-related wisdom, including defensive design.
(al)
© Ian Lurie for Smashing Magazine, 2011. |
Permalink |
Post a comment |
Smashing Shop |
Smashing Network |

- Login om te reageren














