All About BIG and BOLD Typography: Tips and Inspiration

There are many ways to attract viewers’ attention when it comes to web design.Flash techniques, awesome photography & catchy color schemes are just some of the many methods used to create visual interest. There is something even simpler that can create a big impact…kick-ass Typography. Specifically, I’m talking about big and bold typography. When used correctly it can stand alone in a layout and still attract a lot of attention.
In this article I will be sharing:
- Tips
- Fonts
- Tutorials
- Examples
How to Make Typography Stand Out
1. Choose Your Fonts
This is crucial, because you need to match your font to your message and layout. Mismatched fonts can lead to a misleading and confusing message to the viewer if you just carelessly pick any font.
2. Creative Color Schemes
It used to be a big deal if you used mismatched colors. In this new generation, stepping out of the box may be the best thing you’ll ever do. So keep it unique when choosing color schemes for your typography. You may also want to consider the background of your layout. So just put in the right blend on your design.
3. Don’t Over-do it
Just put in the right amount of effects, colors and patterns.Over done Typography may just ruin the concept of your design. If you go for very characterized fonts, you may want to take it easy on using patterns and/or effects.
4. Put in Emphasis
You may want to make certain words pop out and get noticed. This way you convey a message that would really make the whole design memorable. Balance the font size and position in a way that it is not distracting from your “big word”. You can also use quotation marks, apostrophes or other punctuation marks like (“,! or ?) to place emphasis on words.
5. Harmony
Make every element in your typographic design harmonious. Check if it goes well & looks good with all the other objects on your layout. Sometimes, you may end up having the typography will be more distracting than pleasing.
Fonts for Good Typography
1. Diavlo
2. Nevis
3. Fertigo Pro
4. Alte Haas Grotesk
5. Honey Script
6. Romeral
 7. COM4t
7. COM4t
 8. Diogene Bold
8. Diogene Bold
 9. Bleeding Cowboys
9. Bleeding Cowboys
10. Riesling
Bold Typography Design Tutorials
1. Photoshop Tutorials: Colorful Light Burst Text
2. The Sugar Bag Effect – Photoshop Typography Tutorial
3. Smashing Your Creative Block – Photoshop Tutorial
4. Create a Steampunk Typography – Part I & Part 2
5.Smoke Type in Photoshop in 10 Steps
6.Trendy Grunge Type – Photoshop Tutorial
7. Create a Cool Wet Ink Typography Effect in Photoshop
8. Horror Style Typography Effect with Dirt and Splatter Texture in Photoshop
 9. Super Easy Neon Style in Photoshop – Screencast
9. Super Easy Neon Style in Photoshop – Screencast
10.Tutorial: Photorealistic Perspective
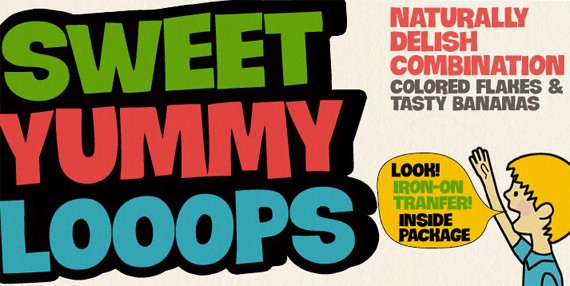
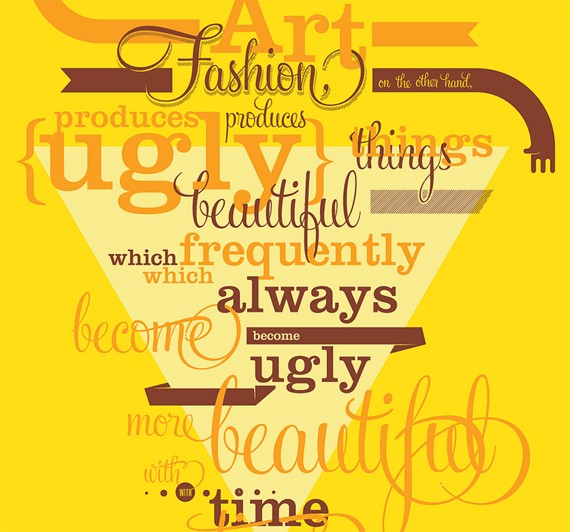
Inspirational Typography
1. Getfinch
2. N. Design Studio
3. Mohanbalaji
4. Four24
5. Ryan Keiser
6. Carsonified
7. Wearecupcake
8. Kyle Steed
9. Fajne Chlopaki
10. Cool
11. We Shoot Bottles
12. 1md.de
13. Hull Digital
14. Benlind
15. YISY
16.Tiptopland
17. Crowley Webb
18. Stackoverflow Carsonified
19. Maurivan Luiz
20. This by them
21.Alpha Multimedia
22. fl-2 Blog
23. Pallian Creative
24. Gummisig
25. Denise Chandler
26. Wordit
27.Kerplunc
28.Lorem Ipsum
29.Fabriziobalestri
30.Household Design
Big & bold Typography gives a web design that great bang and makes its approach more aggressive. Amazing, how a bunch of over-sized letters can convey a great message to viewers.
- Login om te reageren